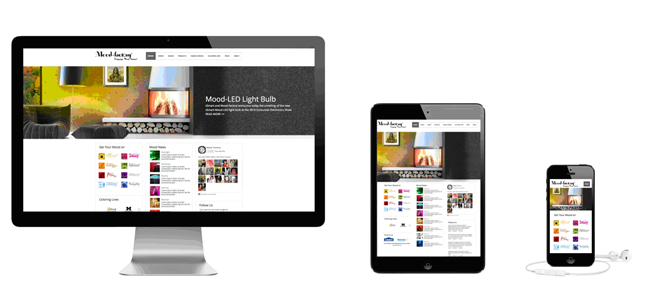
Designing a Great Responsive Website
Great websites deserve great designing skills so that it could provide a great browsing experience to both the desktop and mobile phone users. The growing popularity of Smart phones and tablets have completely changed the way people browse or search things over the internet. With techno savvy generation’s increasing inclinations towards mobile internet usage, it has become mandatory for the businesses to not only set up their online presence but to have a responsive website that can offer great viewing experience to mobile users as well.
With the demand of responsive website design across the globe, many website designing firms have stepped into the business of responsive website development and designing. However, there are some important practices that every web designing firm or a web designer should know if they really want to offer great responsive sites to their clients. We have researched and filtered the 4 best practices that can surely help the web designing firms in developing a website that can efficiently change its visuals and content according to different screen sizes.
Stick With Responsiveness While Designing Your Site
When you have started to frame the layout of your website, it is important to understand the layouts that are best suited for responsive design. If the layout is ideal for responsive design, then the website will definitely fit greatly on various screen sizes.
It means that while designing a website, keep the HTML coding and site layout simple using the easy mechanisms like menu options and navigation. Avoid using fancy Javascript or other flash elements to frame a proficient responsive layout of your website.
Focus on Your Breakpoints
While defining resolutions of a website, use of breakpoints is must, however there are many other significant sizes that you should concentrate, which includes:
• Resolutions less than 480 pixels are suitable for older mobile phones
• Resolutions less than 768 pixels are suitable for smaller screen tablets or larger screen mobile phones while resolutions greater than 768 pixels are suitable for all bigger screens such as desktops and tablets
• If you are using resolutions greater than 1024 pixels, then it is suitable for desktops or other wide screen devices
Create Flexible Images and Graphics

If you create flexible images and graphics for your website, you can easily accomplish your goal of designing a responsive web design that is well adaptive with different screen sizes. You can use certain tools for making your images flexible like Adaptive Images. You should always keep this fact in mind that sizing your images according to mobile phones’ screens is the best way of designing a responsive layout for your website especially if you want good loading speed of your site. You can store various sizes of the images and can also use different breakpoints in terms of your site’s bandwidth usage.
Compress Your Page Content and Elements
As a professional responsive website designer, it becomes necessary for you to allow compression of your site’s content and elements and this can be achieved with the use of programs such as GZIP that can efficiently compress your page elements for making transmission easier across different networks. In this way, you can increase the site uploading time of your website.
The above mentioned practices are not only simple but are effective for creating responsive websites however, if you really want your responsive website to open well on different screens, then you should design it with basic HTML coding to increase site’s uploading on different networks.
About Us:
iProadvisers offers the best responsive financial website designs and templates for helping the financial advisers, insurance agents and mortgage brokers in establishing their presence on the internet. We also provide responsive layout for designing websites for insurance agents and great website templates for financial advisers. Besides, we also offer complete suite of internet marketing and SMO techniques to financial advisers, insurance agents and mortgage brokers to increase conversions on their websites at low monthly costs. Based in Toronto, Canada, iProadvisers is considered as one of the highly trusted partners for all the technology needs for the mortgage brokers, financial advisers and insurance agents.





Responsive website is the demand of the time. it is nothing better then having one single website working perfectly well on all the devices.
Great tips for designing a responsive website. Will keep these points in mind in future while designing a website.
That is a great tip particularly to those new to the blogosphere. Simple but very precise info… Many thanks for sharing this one. A must read article!